
做個人化的BLOG?
很.容.易.哦~
----------------------我是真分隔---------------------
真糟糕:基本上真是太容易了(被揍)
CSS是圖, 字, 位 的配合~改裝其實很簡單
超易理解課程 同學春華:老師,CSS是甚麼?
同學春華:老師,CSS是甚麼? 真老師:Cascading Style Sheets!!
真老師:Cascading Style Sheets!!
我們通稱為樣式
CSS就是網誌的數據化文字,透過更改CSS的內容,就可以改造--
網誌的 圖樣(頂圖,底圖,欄位圖..),文字 (大小,色彩,字距...) 和 位置 (圖和字的排位)
之後就是可以做到有個人特色的網誌啦 ^0^ b 頭昏春華:很複雜喔...
頭昏春華:很複雜喔... 真老師:別在意,改兩,三次就會熟手啦~
真老師:別在意,改兩,三次就會熟手啦~
其實說甚麼也是假,沒有BLOG的話可以改甚麼啊?
想申請一個BLOG請 >點我<
當然我不是推銷PIXNET啦~~
反正不用錢,
當吃免費便當好囉...(誤很大)
那麼CSS的認知課程,正式開始啦~
CSS的改造方式 真老師:如果是PIXNET用戶,可以先點進後台~
真老師:如果是PIXNET用戶,可以先點進後台~
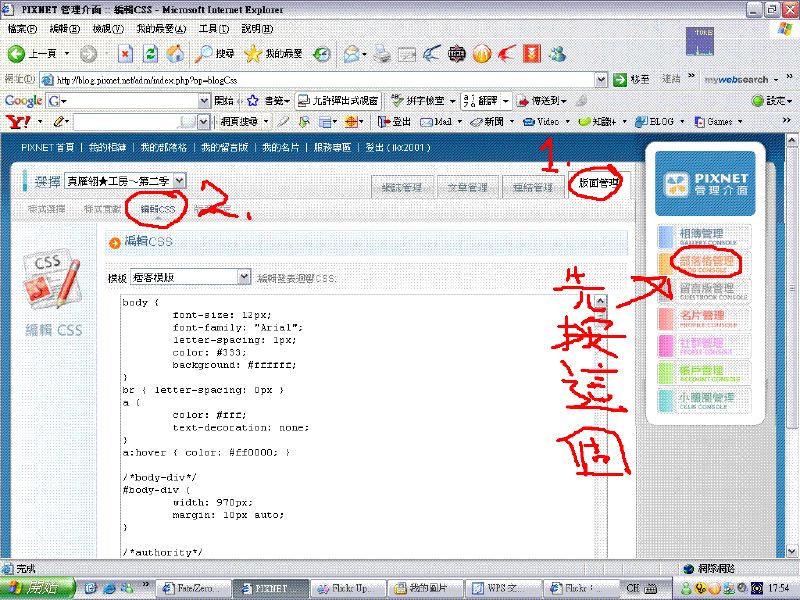
再按>>1.部將格管理>>2.編輯CSS
↓就像下面↓
 真老師:CSS是可隨時修改的,當是在使用筆記本就行了
真老師:CSS是可隨時修改的,當是在使用筆記本就行了
CSS的數據都是按照網頁的實際位置,上下順序排列的!
而且全部CSS的內都是可以加減的~~
所以別被一大堆英文和數字嚇怕,
它們只是任你宰割的一塊肥肉而已!
其他公司提供的BLOG,多數都可以修改CSS 大悟春華:原來在那裡啊,那我要怎樣輸入改動呢?
大悟春華:原來在那裡啊,那我要怎樣輸入改動呢? :要改動就直接打字上去或者刪減~
:要改動就直接打字上去或者刪減~
當然還要按下更新啦!
建議初心者把原本的CSS copy到筆記本,
玩壞了也不用怕,是新手的話,
最好就是一改完就按一下更新,然後開一下網誌看看
改錯可以在CSS區>右鍵>復完,回復完再按更新就變回原型了^.^
----------------------我是真分隔---------------------
接著是CSS的名詞介紹 真老師:下面都是一些很常改動的內容:
真老師:下面都是一些很常改動的內容:
top-從高算起的位距 例如top: 135px;
left-從左算起的位距 例如left: 100px;
基本上top和left就組成了一幅圖或者一個範圍在網頁的位置
width一幅圖或者一個範圍的長度 例如width: 100px;
height一幅圖或者一個範圍的高度 例如height: 15px;
基本上width和height就組成了一幅圖或者一個範圍在網頁的大小
font-family-文字字型 例如font-family : 細明體,sans-serif;
font-size-文字大小 例如font-size : 9pt;
text-align-文字對齊方向 例如text-align:right;
color-文字色彩 例如color : #999999;
background-背景色彩 例如background:#F5E2EC;
色彩的html色碼可以 >點我< 選擇,不過記得前頭加上 # 喔~
background-背景圖片(打上圖址)
例如background: url(http://p5.p.pixnet.net/albums/userpics/5/9/461659/1188904498.jpg);
cursor游標圖案(設於body內,檔尾多是ani)
例如{cursor:url(http://www.freewebs.com/eting1/001.ani)
position : relative;-依物件左上角為基準點取相對位置
position : absolute;-依網頁左上角為基準點取絕對位置 大樂春華:聽了真老師的講解,我現在想立刻做一個清純的網誌!
大樂春華:聽了真老師的講解,我現在想立刻做一個清純的網誌! 真老師:那個..小春華,你才剛懂得用CSS吧?!
真老師:那個..小春華,你才剛懂得用CSS吧?!
實際上還有很多地方要注意的啊... 錯愕春華:不..不好意思,我太高興了~
錯愕春華:不..不好意思,我太高興了~
那麼老師..甚麼時候可以教我修改CSS的技巧呢? 真老師:不用急,修改CSS的技巧就在下一集告訴大家吧!
真老師:不用急,修改CSS的技巧就在下一集告訴大家吧!
請期待下次的CSS三分鐘教學囉~ 春華:那個呢...老師..
春華:那個呢...老師.. 真老師:怎麼了?
真老師:怎麼了? 春華:我想問...怎麼你的頭像是女的?
春華:我想問...怎麼你的頭像是女的?
(炸~~~~~)
節目繼續...
----------------------我是真分隔---------------------
接著是!
 雁翎雁翎信箱時間
雁翎雁翎信箱時間
 真老師:大家好!
真老師:大家好! 春華:大家好!...那個..老師,
春華:大家好!...那個..老師,
這個環節到底要做甚麼啊... 真老師:不就是照顧無知小孩麼?
真老師:不就是照顧無知小孩麼? 囧爆春華:老師...節目正在播出啊
囧爆春華:老師...節目正在播出啊 真老師:騙人的啦!
真老師:騙人的啦!
這個環節當然是用來回答觀眾的問題~ 囧爆春華:老師你真強啊...
囧爆春華:老師你真強啊... 偽娘伊斯:喂~
好了,第封來信是來自大糟糕教的伊斯~ 知道發表留言的改成圖片的語法嘛? 真老師:那位..小姐?請冷靜點,我們的節目正在播出呢
真老師:那位..小姐?請冷靜點,我們的節目正在播出呢 春華:好無禮的大哥哥~~
春華:好無禮的大哥哥~~ 真老師:真惱人啊...
真老師:真惱人啊...
算了...還是裝傻好了... 真老師:問題很簡單!
真老師:問題很簡單!
只要在 .post-comment a 的{}裡找到background再改成background: url(圖址);
記得圖址要括括弧,那樣就OK了!
如果本身background有色碼的話,把圖址貼在色碼後面就行了~
例如:background: #409fff url(圖址) no-repeat 0px 0px;
當然width和height也要設成圖像的大小啦~
沒有width和height的話可以直接加進 .post-comment a 的{ }
例如:width: 500px;
height: 159px;偽娘伊斯:這麼簡單啊?!謝謝了
 春華:總算打發他走了..
春華:總算打發他走了..
接著是雨中的貓發問... 雨中的貓:喵~~
雨中的貓:喵~~ 春華:她說如何把繼續閱讀跟留下迴響用成圖片呢?
春華:她說如何把繼續閱讀跟留下迴響用成圖片呢?  真老師:怎麼你可以聽懂貓說話的呢...
真老師:怎麼你可以聽懂貓說話的呢...
(算了...還是裝傻好了...) 真老師:問題其實很簡單!(炸)
真老師:問題其實很簡單!(炸)
留下迴響就是剛才伊斯的問題,請參照上面~
而在繼續閱讀插入圖的方法也差不多,不過地點變成了.more {}
做法也是相同的!
但因為各樣式有輕微的差異,如果上述方法不可行的話~
歡迎把CSS直接交給我(雁翎)修改 歡樂春華:老師好厲害,下次也歡迎各位發問CSS的問題哦~
歡樂春華:老師好厲害,下次也歡迎各位發問CSS的問題哦~
今天的節目時間差不多了~~各位再見!!
本人對CSS的探索仍未完善~
如有錯漏,歡迎指出
----------------------我是真分隔--------------------- 真老師:啊..總覺得今天好累啊....
真老師:啊..總覺得今天好累啊....
~初體會篇完~
- Sep 08 Sat 2007 23:47
做網誌很輕鬆!CSS三分鐘教學@-初體會篇
close
全站熱搜
 留言列表
留言列表
發表留言


 留言列表
留言列表
